
Free
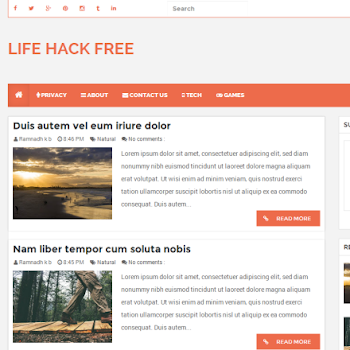
LifeHack Free Responsive Blogger Template ( Blogspot Theme )
Recently we launched our premium LifeHack template. Today we are launching minimal version of LifeHack. It is a free responsive blogger template with plenty of features. Best suited for creating tech blogs, and personal blogs.
Need to remove footer credit Buy now
Features of LifeHack Free Blogger template
- Responsive design
- Related posts widget
- Easily customize template using template designer
- 2 Column blogger template
- Multilevel drop down menu
- Top menu and main menu options
Recent posts widget
Code for html widget. Replace Featured with your own label.<div class="small-recent-posts"> <script> widgetrc( 'Featured','3','singlecolumnsmallthumb' ); </script> </div>
This code if need to showcase recent posts.
<div class="small-recent-posts"> <script> widgetrc( '','3','singlecolumnsmallthumb' ); </script> </div>
Feedburner email subscribe widget
HTML Widget code just replace weblogtemplates with your feedburner handle.<div class="well"><form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open("http://feedburner.google.com/fb/a/mailverify?uri=weblogtemplates", "popupwindow", "scrollbars=yes,width=550,height=520"); return true" target="popupwindow">
<div class="form-group">
<input id="follow-by-email-address" name="email" placeholder="Email address..." type="text" class="form-control" />
</div>
<div class="form-group">
<input id="follow-by-email-submit" type="submit" value="Submit" class="btn btn-danger btn-email" /> <input name="uri" type="hidden" value="weblogtemplates" /> <input name="loc" type="hidden" value="en_US" />
</div>
</form>
</div>
Thanks for using our template. Add your comment for support and other issues.
Enable desktop template on mobile devices to avoid bad behaviour of your blog in mobile devices or Buy premium version of blogger template.








Im Getting an error on mobile view that is im getting "Popular Content" line display below the Title of the domain and its works fine on PC..
In template Code Line 3920 i Found this Code..
please Help..
Site Name: www.techitman.com